
Miui主题编辑器绿色版1.1.0 免安装版
时间:2022-03-09 14:46
大小:132.5M
系统:WinAll
语言:中文

时间:2022-03-09 14:46
大小:132.5M
系统:WinAll
语言:中文



喜欢小米主题的用户可以自己亲手设计主题了,Miui Theme Editor官方最新版Miui主题编辑器免安装版,下载后解压出来就可以免费使用,软件的功能很强大,支持可视化编辑,批量操作,快速更新等,欢迎免费下载。

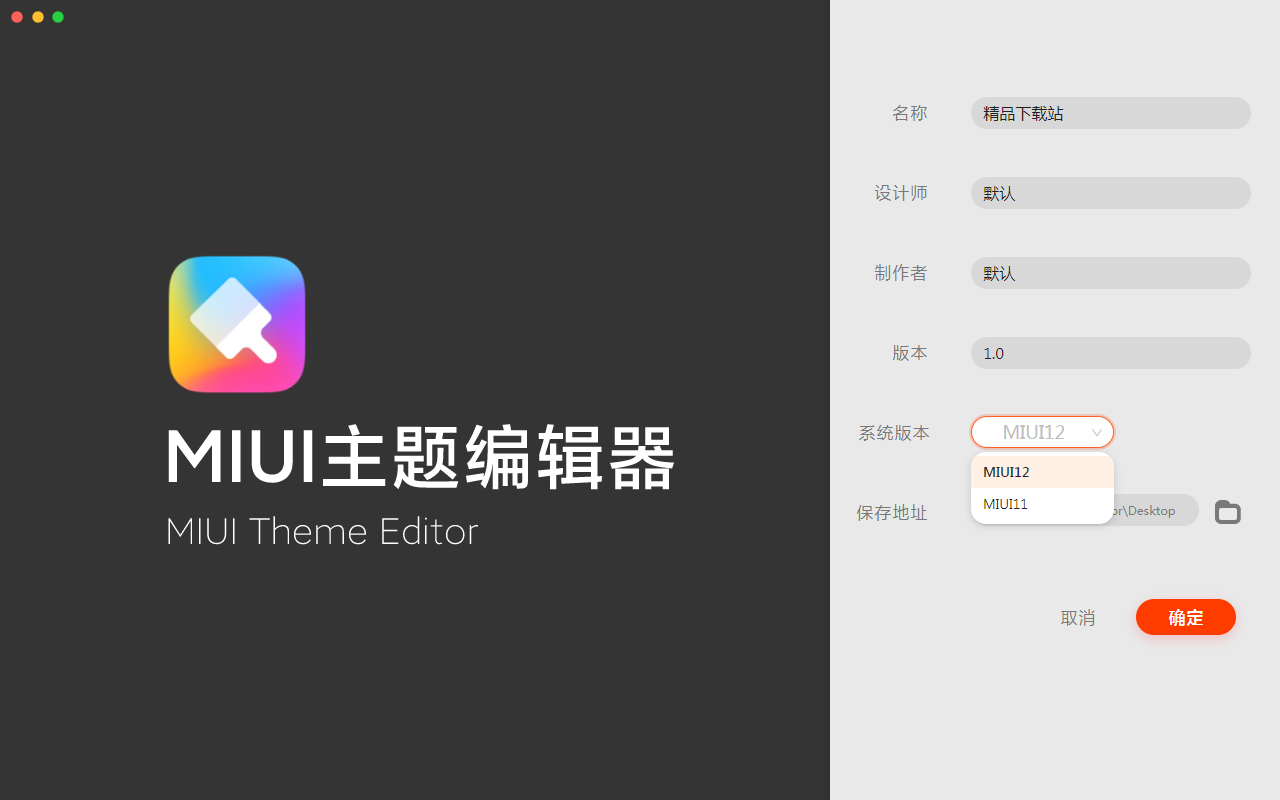
1、新建主题

在主题编辑器的欢迎页面点击新建按钮即可创建主题

如上填写相关信息后,在本地会生成一个文件夹,内部包含一个 description.xml 的文件,这是主题包的描述文件,新建完主题包后,后续我们就可以对这个主题进一步制作与适配了。

#2.打开主题
打开主题,可以在欢迎页点击打开按钮打开,也可以在编辑器任何一个页面拖拽一个已有的主题 mtz 包或者已解压的主题文件夹到编辑器窗口打开主题。
注意的是编辑器部分可拖拽的区域直接拖入主题包可能无法直接打开主题,如下图红色区域。可以将主题包拖拽非移动窗口拖拽区域打开(绿色区域)。

#3.编辑组件
编辑器的编辑组件包含 maml、壁纸、桌面、电话、短信、设置、全局等模块,在实际制作中资源对应关系如下表
| 编辑模块 | 对应主题包模块 |
|---|---|
| maml | 百变锁屏、百变时钟、百变壁纸、动态天气图标、动态日历图标、动态时钟图标 |
| 壁纸 | 桌面静态壁纸、锁屏静态壁纸 |
| 桌面 | 桌面静态资源、静态图标 |
| 电话 | 通讯录与拨号模块静态资源 |
| 短信 | 短信模块静态资源 |
| 设置 | 设置模块静态资源 |
| 全局 | 主要覆盖下拉通知的相关资源,包含 framework-res、systemui、notification、securitycenter 的资源 |
#maml 编辑
#1.可视化编辑模式

编辑器 maml 可视化编辑功能区域括工具栏、组件库、图层管理、画布、属性编辑面板等,可以直接从组件库拖入对应的组件到画布中构建一个 maml 模块,右侧的属性编辑面板可以对该组件进行个性化的定义。
编辑器创建的锁屏 demo
可视化编辑适用于对 maml 掌握不太清楚的初级开发者或内置组件已内符合设计需求的使用场景
#2.手写 manifest 模式
编辑器除了通过可视化拖拽的方式编辑 maml 外,依然保留了直接手写 maml 的需求,编辑方法跟原有的编辑方法一样,maml 组件目录下只放置一个 manifest.xml ,每次修改完 manifest 直接点应用即可
需要注意的是 如果在编辑器的 maml 编辑模块对该模块进行拖拽等可视化操作以且执行了保存或打包动作后,编译生成的代码会按照编辑器编辑的内容覆盖自己手写的代码
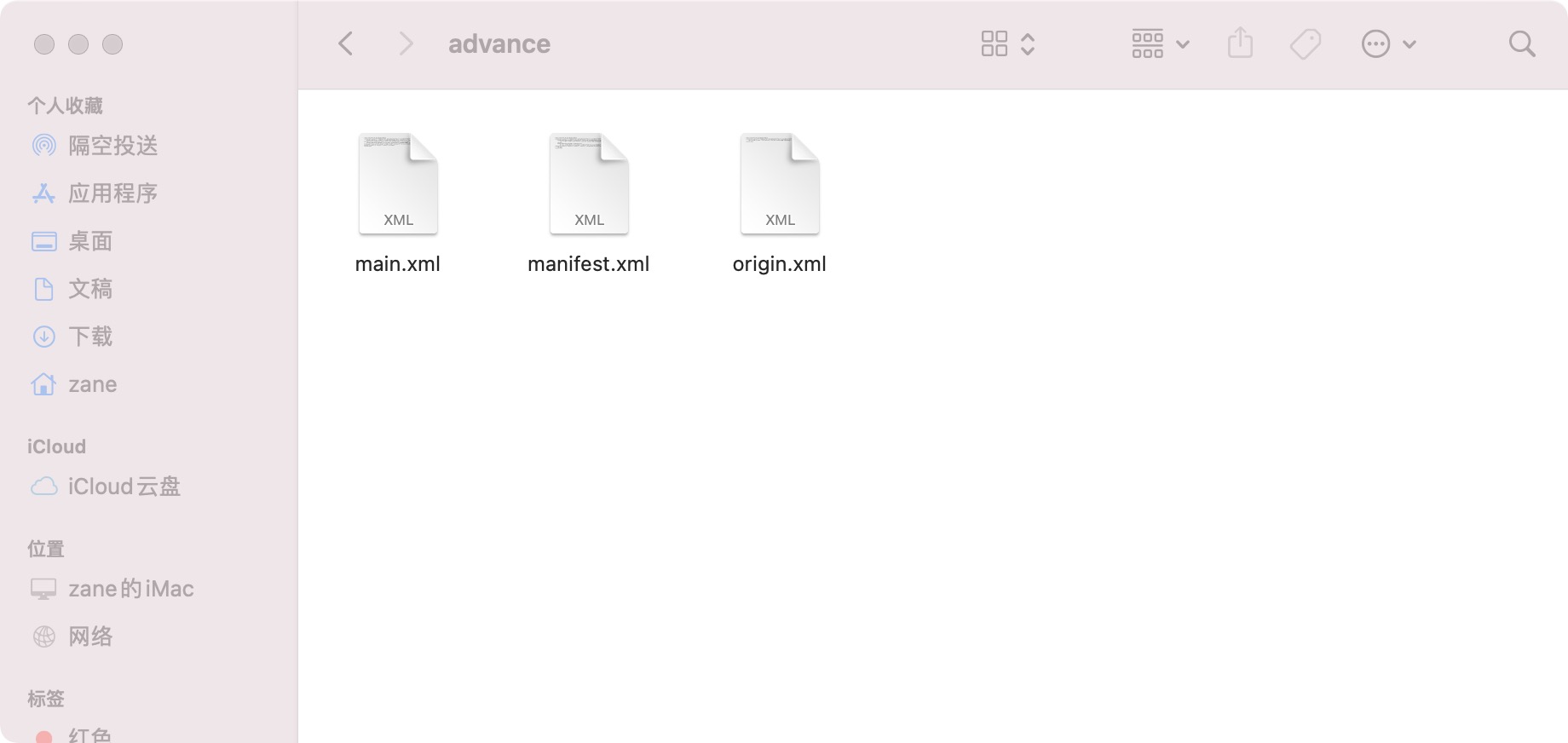
若执行了可视化编辑的动作,当前模块将转为可视化编辑模式,同时主题包目录会生成一个 origin.xml 的文件备份你原先手写的 maml 代码,并生成一份 main.xml 记录编辑器编辑的对象属性
若想切换回手写模式请删除编辑器生成的 main.xml,并把 origin.xml 重新命名为 manifest.xml(如下图)

手写 manifest 模式适用于对 maml 有一定了解的普通开发者
#3.组件化开发模式
编辑器除了支持可视化编辑与直接手写 manifest 进行 maml 模块的编辑外还支持更高级的组件化的方式进行 maml 模块的开发
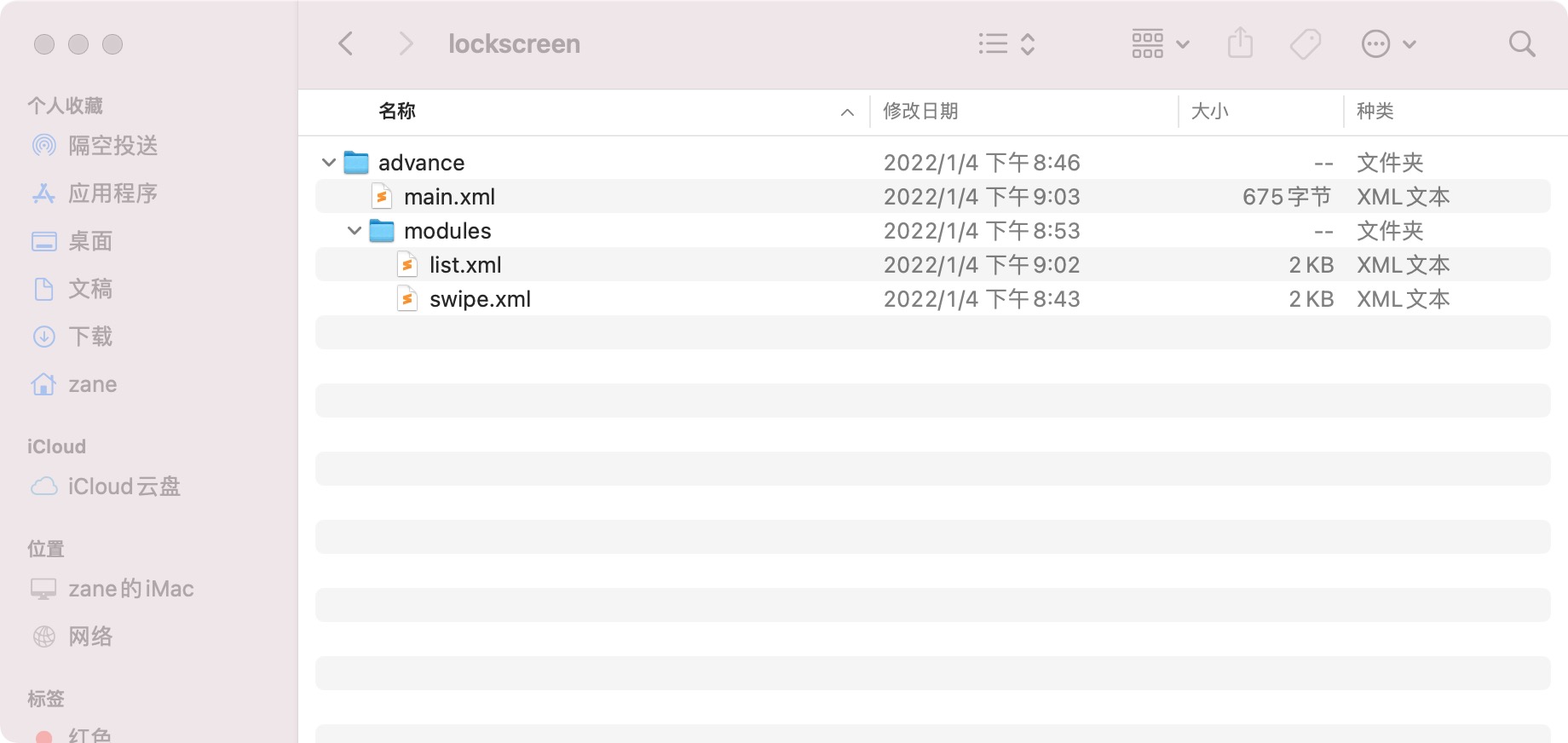
不同的功能模块可以封装成一个个单独的组件放在 maml 模块的 modules 目录下进行模块化封装,通过模块化封装能更好的组织代码逻辑,也能更方便后续的代码维护
maml 根目录下放置一个 main.xml 作为入口文件,modules 文件夹为特殊路径,用于放置自定义的组件(如下图)

一个 main.xml 的例子
<?xml version="1.0" encoding="utf-8"?><Lockscreen version="2" frameRate="60" displayDesktop="false" screenWidth="1080" compiler="true"> <Plugin name ="list" src="modules/list" x="0" y="200" w="1080" h="1400" listHeight="160*100"> <Slot> <!-- 要显示的界面元素放这里 --> <Array count="100" indexName="__l" > <Rectangle x="540" y="#__l*160" align="center" w="1000" h="150" fillColor="#ffffff" cornerRadius="30,30"/> <Text x="100" y="#__l*160+75" alignV="center" color="#000000" size="50" textExp="'这是一条测试文字'+' '+#__l"/> </Array> </Slot> </Plugin> <Text x="100" y="1400" color="#ffffff" size="50" textExp="'我是直接手写的maml代码'"/></Lockscreen>
注意 main.xml 可以直接手写 maml 原生代码,也可以通过 Plugin 标签引入已经封装好的 maml 组件,main.xml 的 root 标签必须添加compiler="true"的属性才能被编辑器编译,见如下 demo
模块化编辑 list-demo
模块化编辑 swipe-demo
对于如何封装我们自己的模块可以参考插件 2.0 的语法
#图标编辑
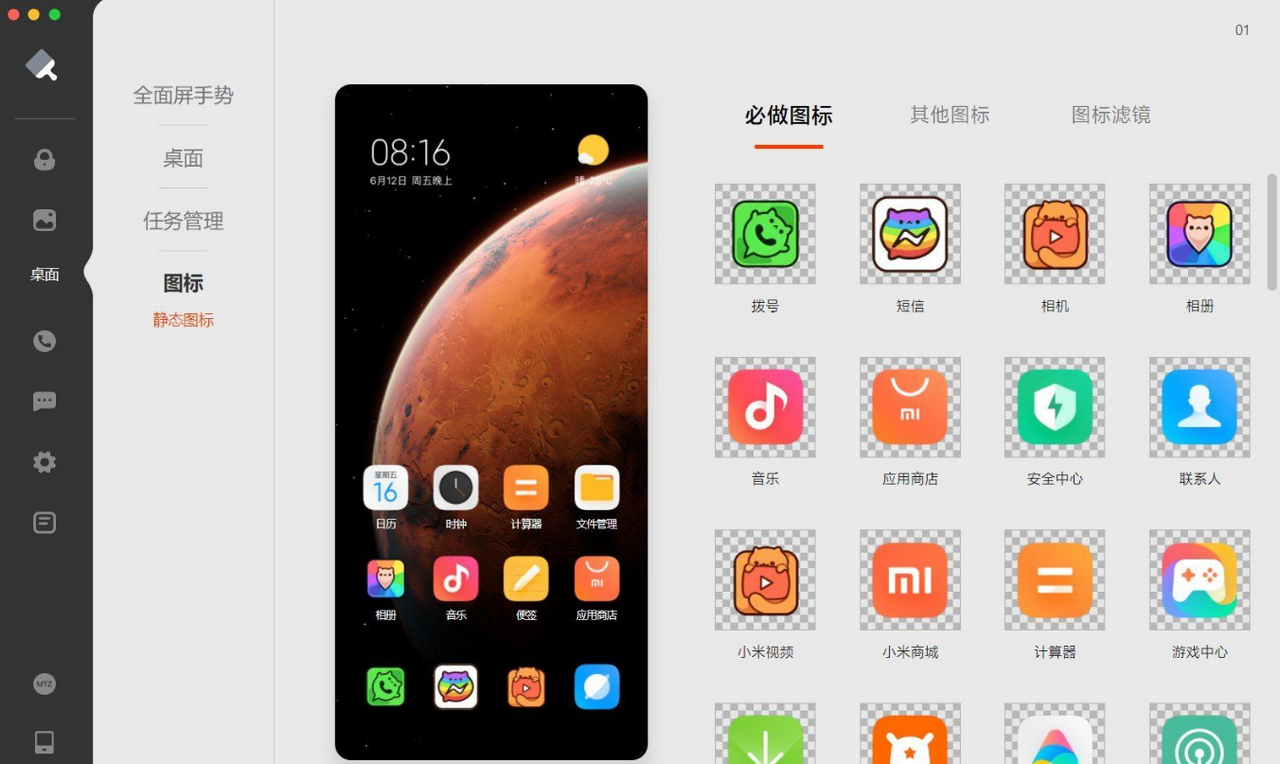
#1.静态图标

编辑器编辑静态图标比较简单,直接将设计好的图标拖入对应的位置即可,拖入的图标会放入主题包 icons/res/drawable-xxhdpi 目录下
#2.动态图标
动态图标参照
#3.图标滤镜
图标滤镜参考
#界面编辑
#1. 图片编辑
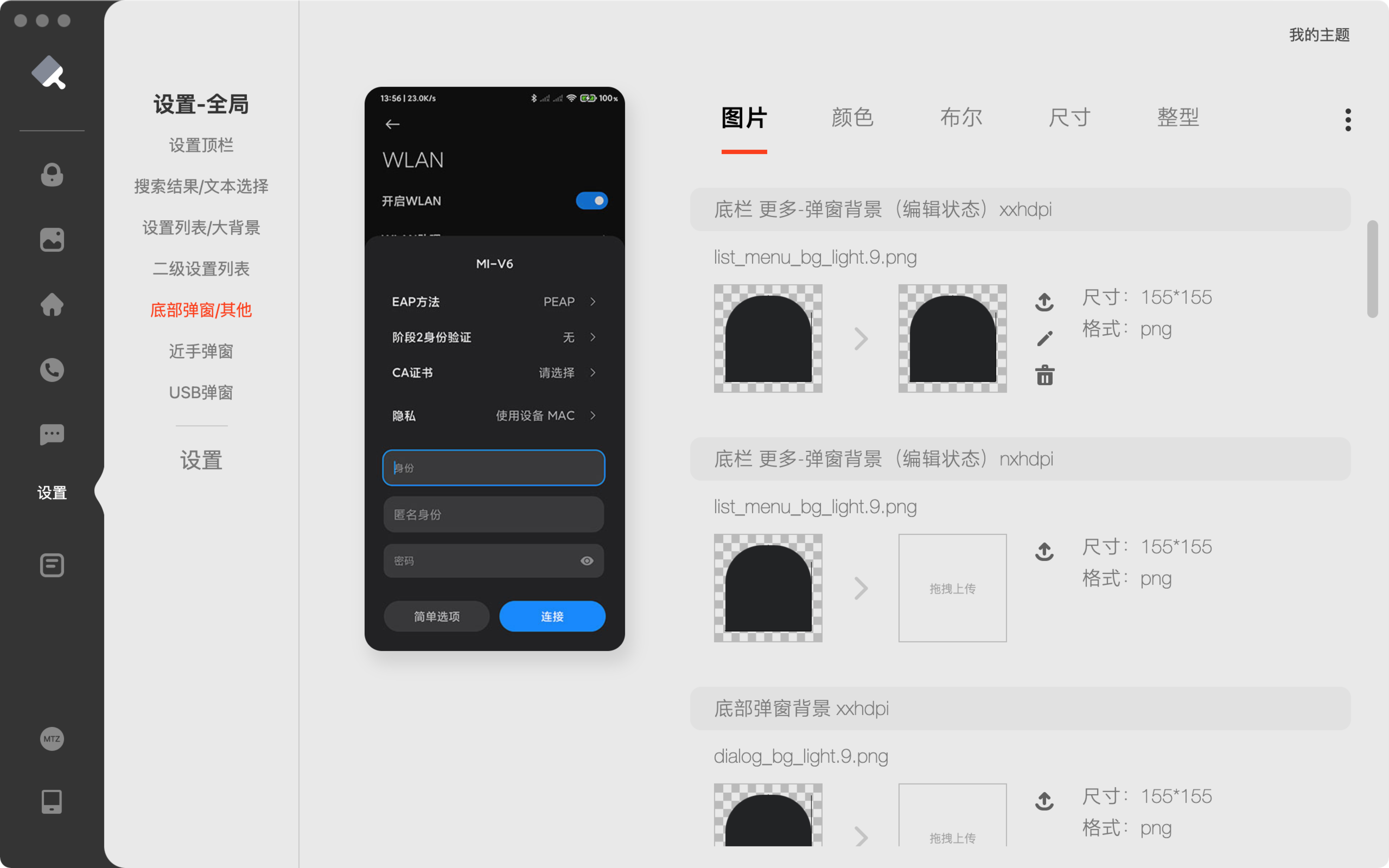
界面编辑包含图片资源、颜色值、布尔值、整型值、尺寸值的编辑。 图片资源与图标一样拖入图片到对应位置即可,如下图

如果图片资源为点 9 图可以点击图片旁边的编辑按钮进入点九图编辑界面

在点 9 图编辑时可点击顶部或左侧的标尺区域添加控制点,相邻的控制点拉动虚线可以进行合并。
一些快捷键
command|control+“+”键 放大画布
command|control+“-”键 缩小画布
command|control+c 键 复制.9 信息
command|control+v 键 粘贴.9 信息
command|control+s 键 保存编辑的图片
什么是【点九】
“点九”是安卓开发中所用到的一种特殊的图片形式,文件扩展名为:.9.png 安卓平台(比如手机)有各种各样的分辨率,不同分辨率上的图形会因为长宽变化产生拉伸, 按照平常的办法,图形的失真变形,但我们又不能每个分辨率都单独做一份适配,效率低而且包也大,在这样的情况下,点九的出现,完美地解决了这一问题(看下图)

从上图就可以看出:
点九 PNG 图能完美保留图片细节
点九图在图片外围一像素区域内,有断断续续纯黑的黑边,并且在无黑边的地方,是纯透明的,不得有其它像素
拉伸时,上方和左边的黑边控制被拉伸区域,右边和下方的黑边控制文字的显示区域
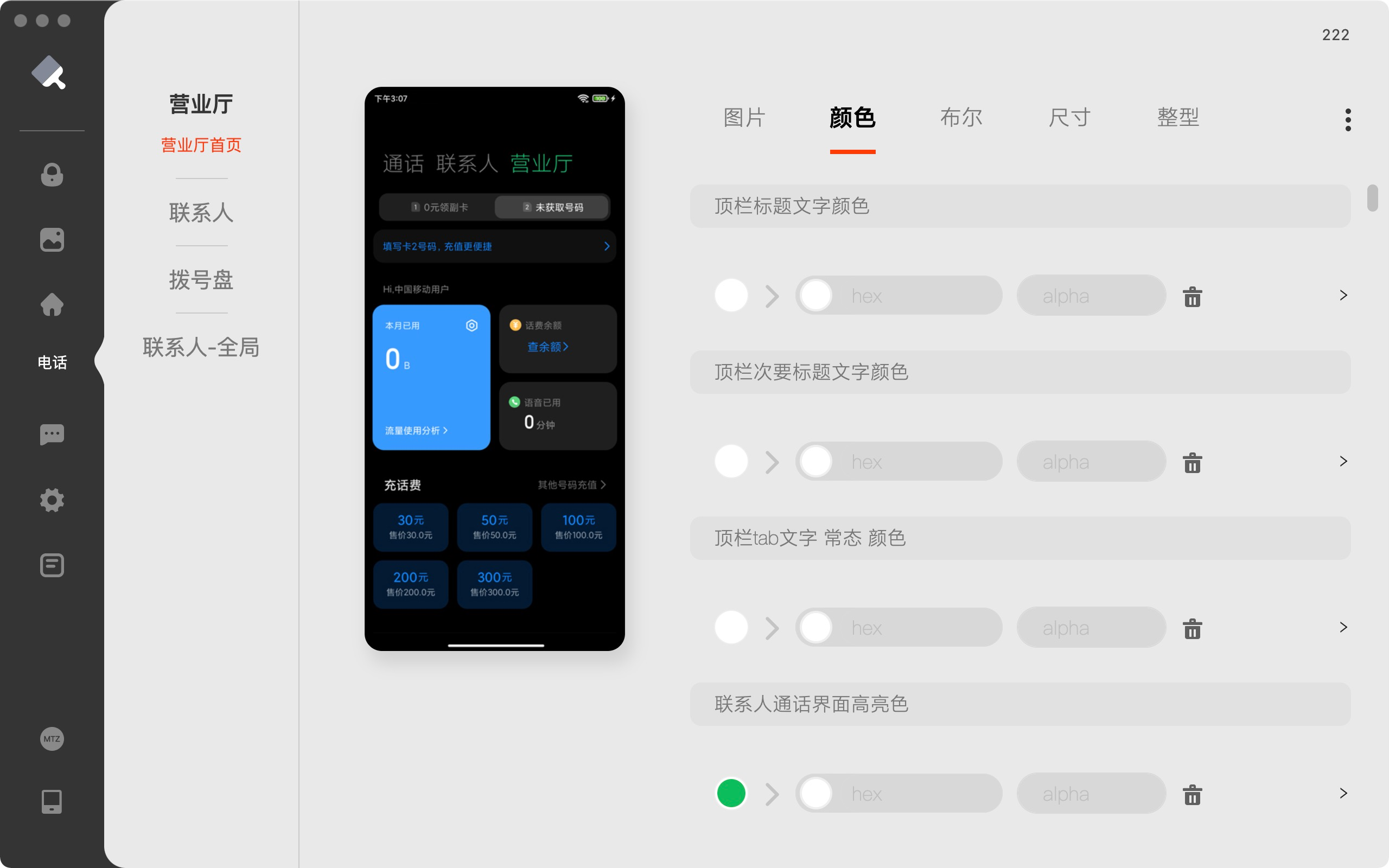
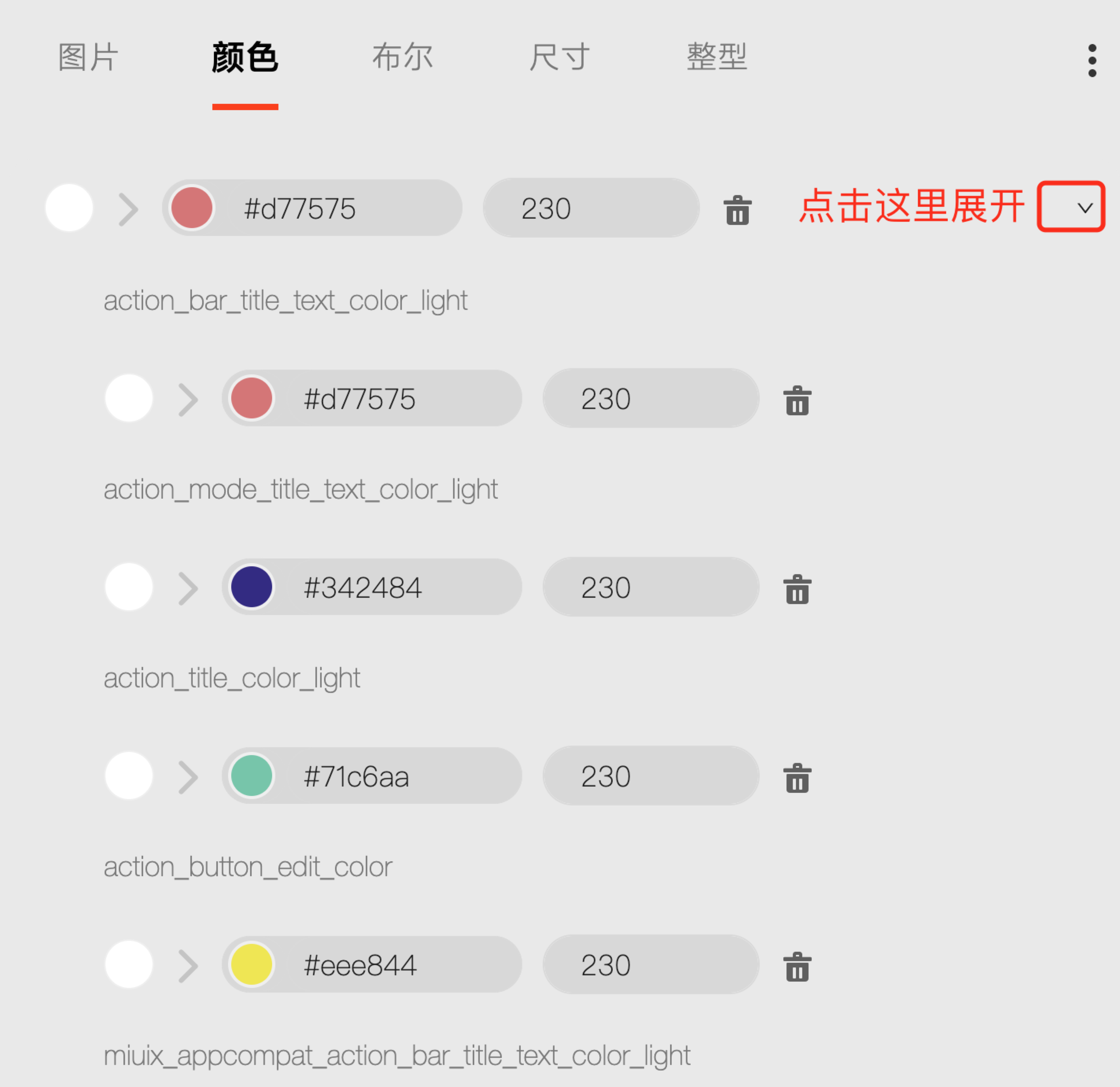
#2.颜色值编辑

新版编辑器在支持批量修改某些颜色值的同时,也支持对单条颜色值进行更加细致化的修改,修改方法,点击当前条目右侧的箭头符号,展开该条目下的颜色值列表,即可进行单独修改

#3.其他属性的编辑
布尔值、整型值、尺寸值的编辑较为简单,写入相关信息即可
#4.批量操作
在开始构建一个主题包时,所有资源都一个个添加会比较麻烦,也有可能会有遗漏项,造成主题 bug。可以通过批量操作先生成一个基础包,然后再对该基础包进行针对性的个性化修改,以提高效率。

注意几个按钮的功能区别:
添加单页图片:只添加当前模块当前页面的图片,若主题包有相关资源不会被覆盖
覆盖单页图片:只添加当前模块当前页面的图片,用模板的数据覆盖相关资源
添加模块图片:添加当前模块所有的图片,若主题包有相关资源不会被覆盖,没有则用模板的资源
覆盖模块图片:添加当前模块所有的图片,并用模板的数据覆盖主题包内所有相关资源
添加模块颜色值:添加当前模块所有的颜色值资源,如果原主题包中有定义同名的颜色不会被覆盖
覆盖模块颜色值:添加当前模块所有的颜色值资源,并用模板的数据覆盖主题包内当前模块所有颜色值,模板中没有的颜色值会被删除,可用改方法清理部分已不需要或废弃的颜色值。
布尔值、尺寸值、整形值的添加规则同颜色值的添加规则。
删除相关资源则按照模板定义的资源进行批量删除。
1.可视化编辑预览高效
看到MAML语言后望而却步?苦于丰富的动画效果无法实现?
让小编大声的告诉大家,再也不用为不懂代码而担忧啦!这次的编辑器将百变框架简化成可视化的交互页面,而且还提供了丰富的功能组件方便直接调用,大家可以直接在属性编辑面板进行随心所欲的自定义,惊不惊喜?当然,如果你是代码大神,我们也支持你继续手写代码,封装自己的组件进行个性化定义,内置组件和手写代码混合开发的方式也同样支持
最最最重要的是,你可以轻松预览制作好的动画效果并且还能模拟各种状态来进行调试!怎么样,是不是跃跃欲试了呢?
2.批量操作一键适配
资源一个个添加?担心资源遗漏?
更新素材无法覆盖?
NO!再也没有这些烦恼~
本次编辑器增加了批量操作功能,设计师在创建主题包时可以先通过批量操作生成一个基础包,再进行针对性的个性化修改,有没有感觉效率UPUP了呢!
3.在线更新快速升级
最后一个不容错过的功能是一在线更新!
当编辑器的功能、模板、插件有升级版本时,本地客户端能够自动收到更新提醒,升级后自动覆盖旧版本,不需要再重复下载,节省电脑空间~
除了三大亮点外,熟悉咱们编辑器的盆友还可以看出其他方面的升级,譬如更流畅啦,操作更方便啦,界面更美观等等等,总的来说,使用体验杠杠的!
1.新增增量打包逻辑,大幅提高非首次打包时的速度
2.优化win下应用主题的速度,优化主题包解包速度
 唤境编辑器最新版0.38.0.61 官方正版
唤境编辑器最新版0.38.0.61 官方正版 动画制作 / 131.8M / 21-11-11下载
动画制作 / 131.8M / 21-11-11下载  Aseprite中文免费版v1.2.27 绿色版
Aseprite中文免费版v1.2.27 绿色版 动画制作 / 9.4M / 21-09-29下载
动画制作 / 9.4M / 21-09-29下载  Miui主题编辑器绿色版1.1.0 免安装版
Miui主题编辑器绿色版1.1.0 免安装版 动画制作 / 132.5M / 22-03-09下载
动画制作 / 132.5M / 22-03-09下载  Krita软件绿色版5.0 最新版
Krita软件绿色版5.0 最新版 动画制作 / 168.7M / 21-12-24下载
动画制作 / 168.7M / 21-12-24下载  万彩骨骼大师2.1.3 官方版
万彩骨骼大师2.1.3 官方版 动画制作 / 73.2M / 19-10-31下载
动画制作 / 73.2M / 19-10-31下载  Digital Comic Studio Deluxe(漫画制作工具)1.0.5.0 官方免费版
Digital Comic Studio Deluxe(漫画制作工具)1.0.5.0 官方免费版 动画制作 / 311.1M / 19-08-27下载
动画制作 / 311.1M / 19-08-27下载  Adobe Illustrator 2021特别版25.3.1.60 精简免费版
Adobe Illustrator 2021特别版25.3.1.60 精简免费版 动画制作 / 550.6M / 21-06-23下载
动画制作 / 550.6M / 21-06-23下载  万彩手影大师2.2.1 官方版
万彩手影大师2.2.1 官方版 动画制作 / 663.4M / 19-09-29下载
动画制作 / 663.4M / 19-09-29下载  mine imator我的世界动画制作软件1.2.8 最新中文版
mine imator我的世界动画制作软件1.2.8 最新中文版 动画制作 / 20.5M / 21-09-26下载
动画制作 / 20.5M / 21-09-26下载  i动画(动画定格软件)1.0.0.5 官方最新版
i动画(动画定格软件)1.0.0.5 官方最新版 动画制作 / 717KB / 19-09-05下载
动画制作 / 717KB / 19-09-05下载