
开源音乐播放YesPlayMusic绿色版0.4.4 最新电脑版
时间:2022-02-22 15:17
大小:84.6M
系统:WinAll
语言:中文

时间:2022-02-22 15:17
大小:84.6M
系统:WinAll
语言:中文




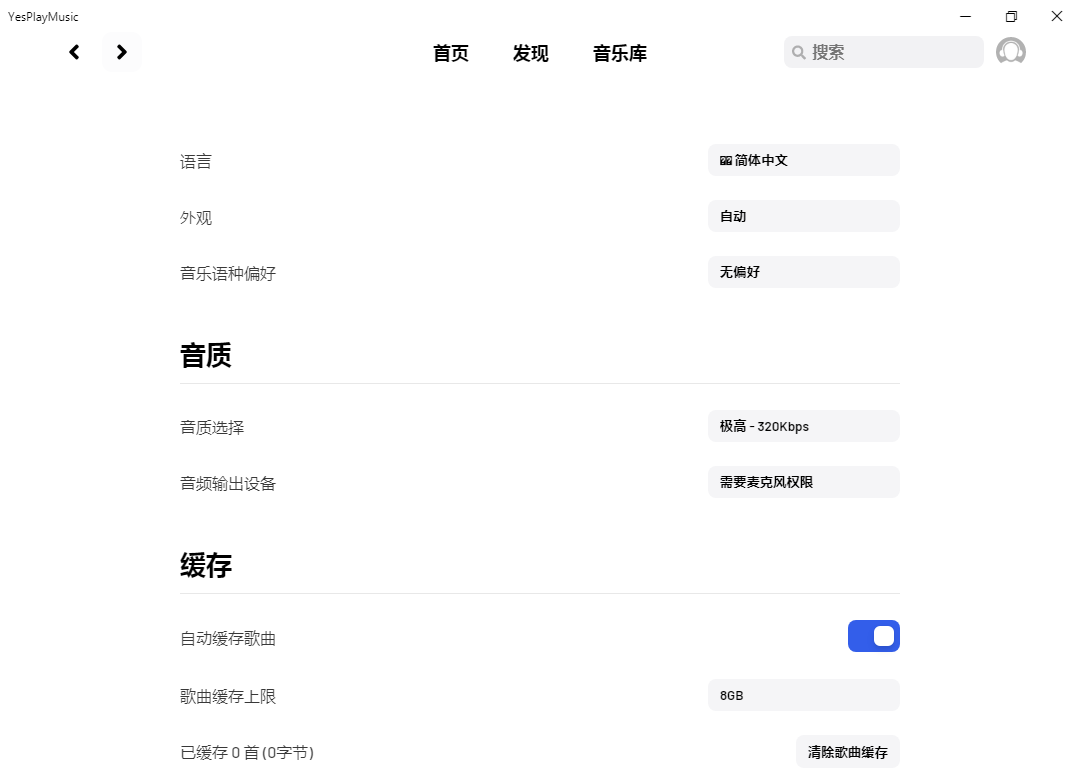
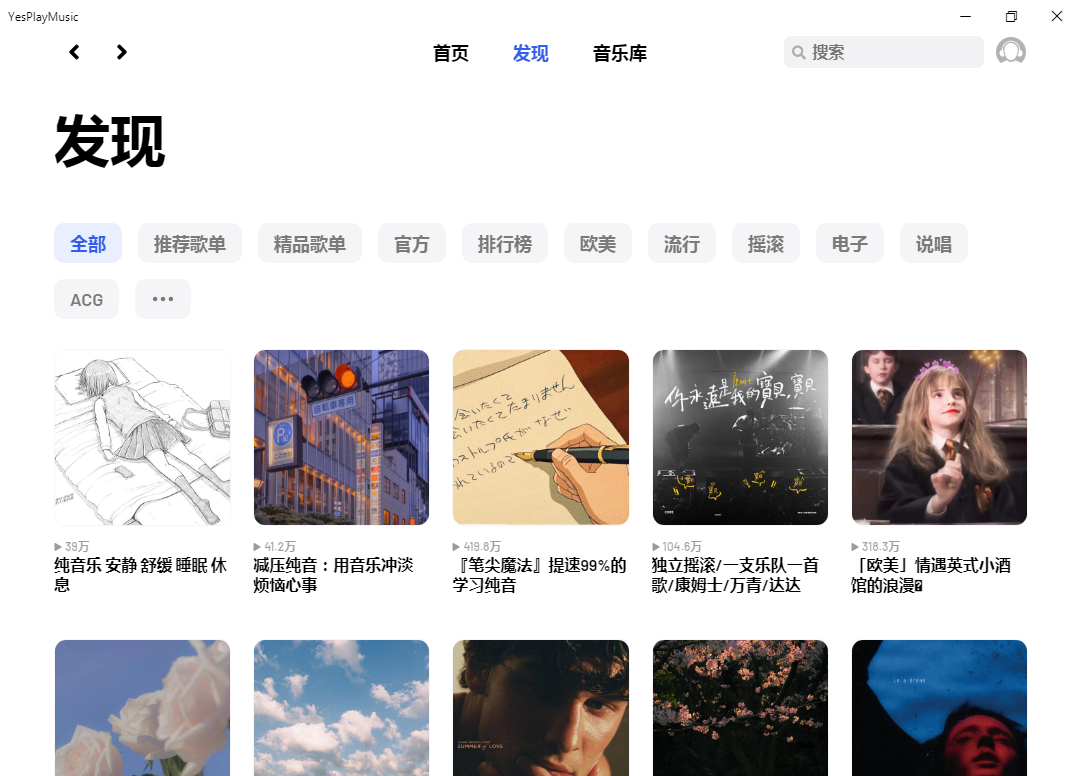
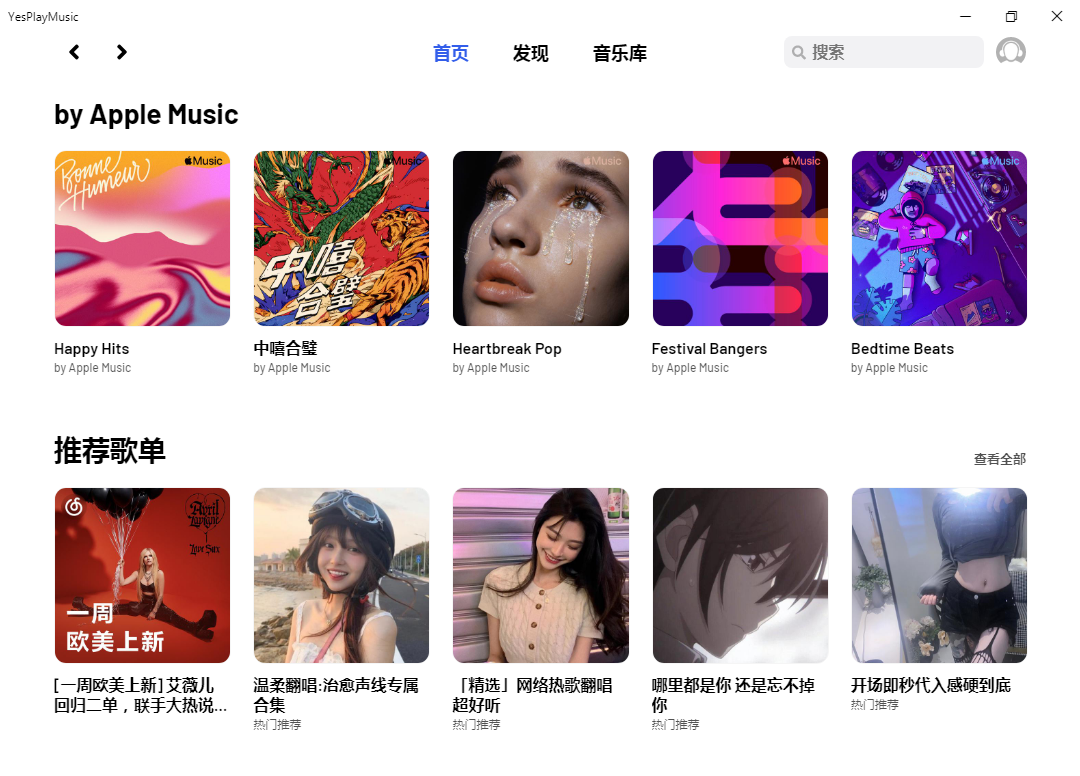
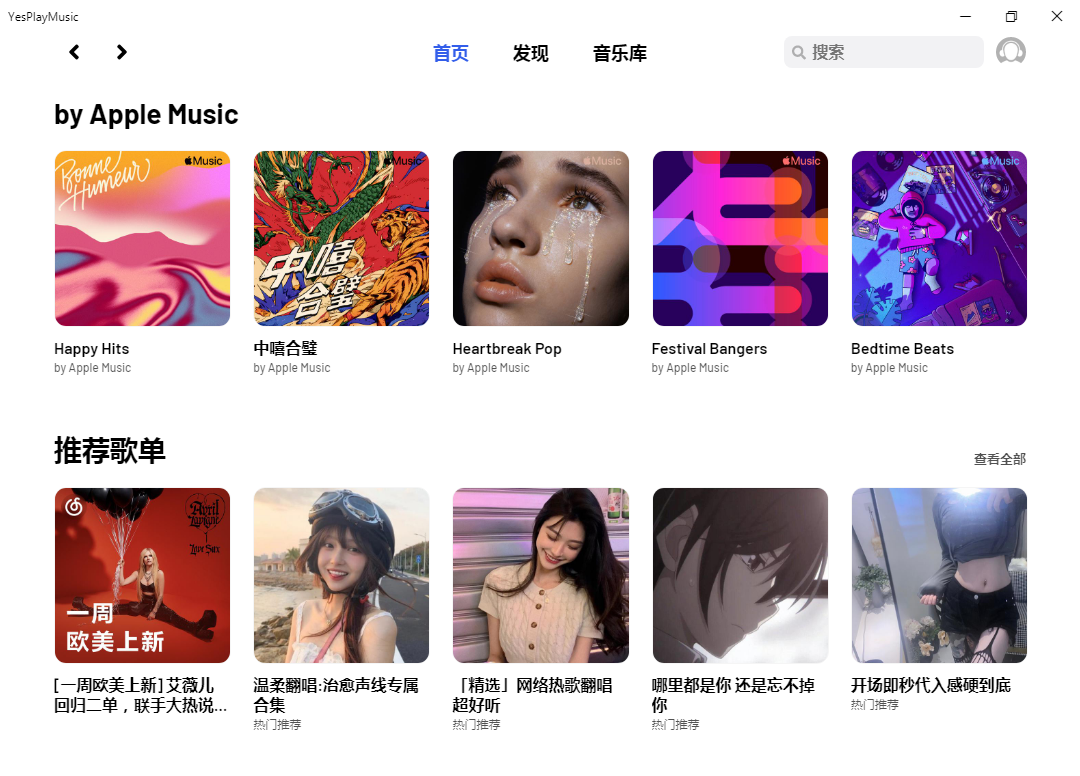
界面干净整洁的一款免费的网易云音乐播放器第三方开源客户端,YesPlayMusic绿色版,打开就可以直接使用,登录网易云还支持同步,界面干净清爽简洁精简,爱听歌的朋友必备,此版为电脑客户端,欢迎需要的自取。

使用 Vue.js 全家桶开发
网易云账号登录(扫码/手机/邮箱登录)
支持MV播放
支持歌词显示
支持私人FM / 每日歌曲推荐
无社交功能
海外用户可直接播放(需要登录网易云账号)
支持UnblockNeteaseMusic,自动使用各种音源替换变灰歌曲链接(网页版不支持)
「各种音源」指默认启用的音源。
音源需自行安装yt-dlp。
每日自动签到(手机端和电脑端同时签到)
自动切换
支持触控栏
支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 重加号 安装到电脑

支持 Last.fm Scrobble
支持音乐云盘
随意和可爱
更多特性开发中
除了下载安装包使用,你还可以将本项目部署到 Vercel 或你的服务器上。下面是部署到 Vercel 的方法。
部署网易云 API,详见Binaryify/NeteaseCloudMusicApi 。你也可以将 API 部署到 Vercel。
点击本仓库的仓库的Fork,复制本到你的GitHub账号。
点击仓库的添加文件,选择新建文件,输入vercel.json,将下面的内容复制粘贴到文件中,替换https://your-netease-api.example.com为你刚刚部署的网易云API地址:
{
“重写”:[
{
“来源”:“ /api/:match* ”,
“目的地”:“ https://your-netease-api.example.com/:match* ”
}
]
}
打开 Vercel.com,使用 GitHub 登录。
点击 Import Git Repository 并选择你刚刚复制的仓库并点击 Import。
点击个人账户的旁边的选择。
点击环境变量,重新填写名称为VUE_APP_NETEASE_API_URL,/api值为,点击添加。最后点击的 Deploy 就可以部署到 Vercel 了。
新特性:使用活跃更新中的Unblock网易音乐,感谢 @ pan93412
新特性:支持在设置中选择解锁网易音乐音源,感谢 @pan93412
新特性:专辑菜单增加打开网易云官方页面的选项,感谢@xiaogaozi
修复:打开音乐库可能出现卡死的问题,感谢@isNijikawa , @pan93412 , @memorydream
修复:获取链接缓存时生成的 blob 没有撤销导致内存增加的问题, @pan93412
修复:Windows 下简单感谢@chiro20@chiro20简单后的问题,
修复:点击歌名弹出上一个播放歌曲的问题,感谢@memorydream
修复:播放纯音乐时点击歌词会导致跳到歌曲或结局的问题感谢,@isNijikawa
修复:在暗黑模式下专辑页面的光盘 1 颜色不正确的问题 感谢,@memorydream
修复:在火狐浏览器里滚动条问题显示,感谢@memorydream
修复:toast会被modal挡住的问题,感谢@VidocqH
修复:“发现”里无法获取R&B/Soul歌单列表的问题,感谢@isNijikawa
其他:更新繁体中文本地化翻译,感谢@Kaitul
音乐播放器软件推荐
 酷狗音乐pc官方版9.2.29.24113 最新版
酷狗音乐pc官方版9.2.29.24113 最新版 音乐播放 / 54.6M / 21-10-13下载
音乐播放 / 54.6M / 21-10-13下载  洛雪音乐助手pc版1.12.0 绿色最新版
洛雪音乐助手pc版1.12.0 绿色最新版 音乐播放 / 88.3M / 22-04-19下载
音乐播放 / 88.3M / 22-04-19下载  qq音乐pc电脑版18.59 去广告绿色版
qq音乐pc电脑版18.59 去广告绿色版 音乐播放 / 83.0M / 22-03-11下载
音乐播放 / 83.0M / 22-03-11下载  魔音morin电脑版官方版2.6.2 绿色版
魔音morin电脑版官方版2.6.2 绿色版 音乐播放 / 7.4M / 21-11-01下载
音乐播放 / 7.4M / 21-11-01下载  网易云音乐pc电脑版2.7.6.198710最新版
网易云音乐pc电脑版2.7.6.198710最新版 音乐播放 / 43M / 21-03-24下载
音乐播放 / 43M / 21-03-24下载  酷我音乐豪华vip版9.1.1.6-W4 绿色免费版
酷我音乐豪华vip版9.1.1.6-W4 绿色免费版 音乐播放 / 60.0M / 21-11-19下载
音乐播放 / 60.0M / 21-11-19下载  杜比音效安装器免费版1.3.7 最新版【附教程】
杜比音效安装器免费版1.3.7 最新版【附教程】 音乐播放 / 105.5M / 22-03-28下载
音乐播放 / 105.5M / 22-03-28下载  foobar2000中文绿色增强版1.6.9 复古免费版
foobar2000中文绿色增强版1.6.9 复古免费版 音乐播放 / 53.1M / 22-02-24下载
音乐播放 / 53.1M / 22-02-24下载  HQPlayer音乐播放器破解版4.16.0 最新版
HQPlayer音乐播放器破解版4.16.0 最新版 音乐播放 / 93.7M / 21-10-12下载
音乐播放 / 93.7M / 21-10-12下载  foobox播放器最新版6.1.6.8 电脑版
foobox播放器最新版6.1.6.8 电脑版 音乐播放 / 23.3M / 21-12-07下载
音乐播放 / 23.3M / 21-12-07下载