
LightProxy(阿里巴巴抓包工具)1.1.40最新版
时间:2021-03-25 15:59
大小:93M
系统:WinAll
语言:中文

时间:2021-03-25 15:59
大小:93M
系统:WinAll
语言:中文



LightProxy是由阿里巴巴旗下的安全团队IFE所推出的一款抓包工具,在GitHub上面进行开源,它是基于Electron 和 whistle 所做出的修改版本,在原有的基础上面更加的好用,能够帮助编程开发人员能够抓取到每一条错误

安装
打开 DMG 后,把 LightProxy 拖动到 Application 中
#启动
在应用列表中启动 LightProxy ,第一次启动时 LightProxy 会询问两次密码,这是用于安装辅助程序和自动安装证书。
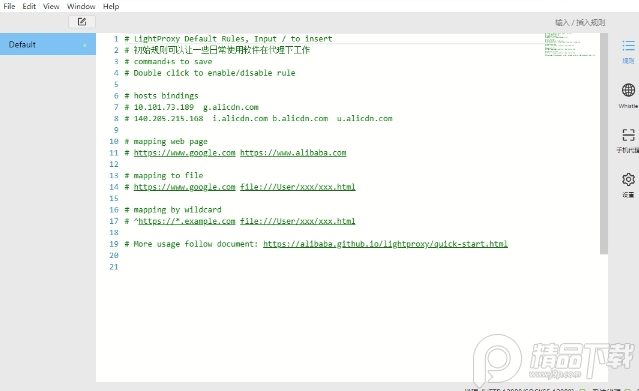
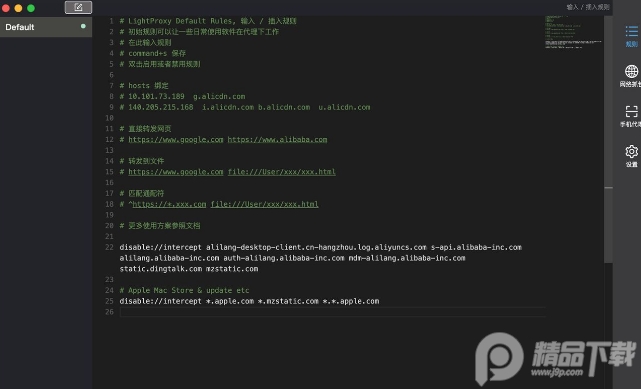
然后我们就会看到如图的界面,默认规则中有一些规则是为了不影响日常的日用软件,例如 Apple Store 等,如果你确定要代理这些域名可以注释掉它们。
抓包,包括无线场景抓包
实时 hosts 绑定
按规则转发资源
mock 接口,页面等
修改请求和响应内容,例如在页面中插入 script ,修改返回头等
稳定
好的开发环境首先应该是稳定可用的,不应该在开发测试的过程中频繁挂掉或者频繁发生改变。
依赖于后端日常接口进行调试的前端对这点应该深有体会,自己的问题还没解决,环境就时常带来新的问题。
快速验证
修改代码能够在尽可能短的时间内得到验证也是一个基本诉求,这也是为什么大部分前端构建都会关注 Hot reload 和更高级的 HMR 。
有些场景下的修改一次简单的修改就要经过长时间的等待,例如依赖上游修改接口的返回内容,需要修改后端的页面结构然后重新部署,需要走一遍完整的发布流程来测试某个修改在真实的线上页面会产生的影响等等。
和线上的一致性
很多项目的线上环境极为复杂,为了解决日常开发中的问题,也会有一个线下的 DEMO 页面,最后开发完再搬到线上。
这种方式相对来说较为稳定且能快速验证,但比较凸显的问题在于和线上并不一致。开发中会存在很多 if-else 的逻辑,例如最常见的:
const API_BASE = utils.isDaily ? 'http://localhost:7001:': 'https://xxxx/';
这种情况也往往导致 Bug 非常难以被定位,最后逼着开发者退化到在线上环境低效的进行 debug。
确定性
开发者对于当前的环境应该是有确切认知的,而不是一直不停的怀疑自己的配置到底有没有生效,命中的是不是又是缓存等等。
有些情况下我们利用 hosts 切换工具来进行联调,但在切完 hosts 后却又不得不来回确认自己的切换是否生效,清楚 Chrome 的 DNS Cache,清楚 Socket 之类的。
这种非确定性不但提高了开发者心智负担,而且也会导致 Bug 难以定位。
一、安装
安装node.js
全局安装whistle
npm install -g whistle
启动
w2 start 【注意:每次抓包都要启动服务】
二、为浏览器配置代理
SwitchyOmega在谷歌浏览器应用商店下载安装即可
1
配置代理打开SwitchyOmega后,在代理服务器配置
三、调式抓包
启动whistle
1. 首先在命令行启动 w2 start 2. 在浏览器输入 http://127.0.0.1:8899/#network3. 成功界面如下
1
2
3
PC抓包调式
如果配置成功即可成功抓包
1
移动端抓包
保证手机电脑在同一wifi下
用ipconfig 查看电脑的IP地址
在手机端设置代理,【手机连接wifi后,点击详情都会有代理】
设置成功即可在whistle查看抓包信息
HTTPCANARY下载
 浏览器vip插件破解版1.0最新版
浏览器vip插件破解版1.0最新版 网络工具 / 44KB / 21-03-04下载
网络工具 / 44KB / 21-03-04下载  CareUEyes(蓝光过滤护眼软件)最新版2.0.0正式版
CareUEyes(蓝光过滤护眼软件)最新版2.0.0正式版 网络工具 / 14.8M / 21-02-26下载
网络工具 / 14.8M / 21-02-26下载  2021天正电气cad软件官方版8.5单文件版
2021天正电气cad软件官方版8.5单文件版 网络工具 / 143M / 21-03-11下载
网络工具 / 143M / 21-03-11下载  Resource Hacker(资源编辑器)中文破解版5.1.8.353官方最新版
Resource Hacker(资源编辑器)中文破解版5.1.8.353官方最新版 网络工具 / 1.8M / 20-11-16下载
网络工具 / 1.8M / 20-11-16下载  Total PDF Converter(PDF转换工具)破解版6.1.0.75 专业版
Total PDF Converter(PDF转换工具)破解版6.1.0.75 专业版 网络工具 / 85.4M / 21-08-19下载
网络工具 / 85.4M / 21-08-19下载  flash player修复工具1.0.5.5380绿色免费版
flash player修复工具1.0.5.5380绿色免费版 网络工具 / 2M / 20-11-18下载
网络工具 / 2M / 20-11-18下载  自媒体词库伪原创软件1.0吾爱破解版
自媒体词库伪原创软件1.0吾爱破解版 网络工具 / 3.5M / 20-12-14下载
网络工具 / 3.5M / 20-12-14下载  变电电气计算软件2021最新版1.0免费版
变电电气计算软件2021最新版1.0免费版 网络工具 / 66M / 21-01-31下载
网络工具 / 66M / 21-01-31下载  Fiddler Web Debugger中文破解版5.0.20204最新版
Fiddler Web Debugger中文破解版5.0.20204最新版 网络工具 / 5.8M / 20-11-16下载
网络工具 / 5.8M / 20-11-16下载  微群采集器免费版1.0最新版
微群采集器免费版1.0最新版 网络工具 / 28M / 21-03-22下载
网络工具 / 28M / 21-03-22下载